Del 1: Slik bygget jeg nye nettsider til sameiet med Gatsby og Chakra UI

Det finnes tusenvis av små og store borettslag og sameier i Norge, og felles for dem alle er at de ofte trenger å ha et sted å publisere informasjon til dem som bor der. Et annet fellestrekk er at mange små sameier ikke har store budsjetter til å få utviklet egne nettsider.
Jeg sitter selv i styret i et lite sameie i Askim med 21 seksjoner, og inntil nylig har vi klart oss med epost og en Facebook-side for å få ut informasjon til beboerne. Og det var egentlig planen å fortsette sånn — helt til en nyinnflyttet nabo kom bort og spurte hvorfor vi ikke hadde en nettside der han kunne finne vedtekter og annen nyttig info.
Undertegnede har holdt på noen år med Javascript og React, for det meste på hobbybasis — med unntak av ett og annet miniprosjekt i jobbsammenheng. Tilfeldigvis hadde jeg ved juletider begynt å kikke litt på et nytt komponentbibliotek som kalles Chakra UI som visstnok skulle gjøre det lekende lett å lage lekre brukergrensesnitt — mye raskere enn om man skulle gjort alt fra bunnen av.
Etter å ha lekt litt med Chakra UI noen helger og sene kvelder, bestemte jeg meg for å lage noe nyttig — istedet for bare nok en test-webside (eller to-do-app, gud forby). Var det kanskje mulig å lage og drifte nye nettsider til sameiet helt gratis? Jeg mente å ha alle byggeklossene som skulle til. Planleggingen av sameiets nye nettsider var i gang.
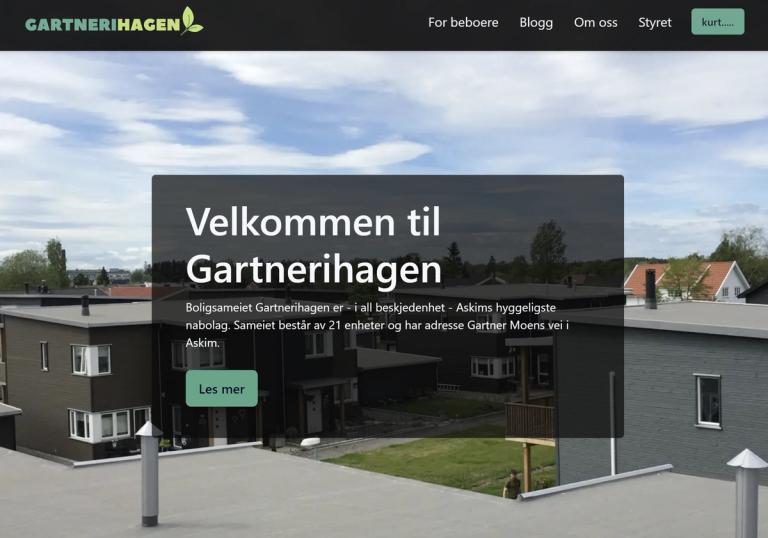
Resultatet ble temmelig kjappe nettsider som ikke koster sameiet en krone å drifte — med unntak av 120 kroner i året for domenet https://gartnerihagen-askim.no.

Eget område for innloggede brukere
Formålet med nettsiden var først og fremst at de som bor i sameiet skal ha et sted å finne nyttig informasjon om for eksempel vedtekter, referater fra årsmøter, informasjon om dugnader, lister over hvem det er sin tur til å klippe plenen, og så videre.
Nettsidene skal også fungere som en "reklameplakat" for sameiet, slik at potensielle boligkjøpere kan se hvor trivelig det er å bo her.
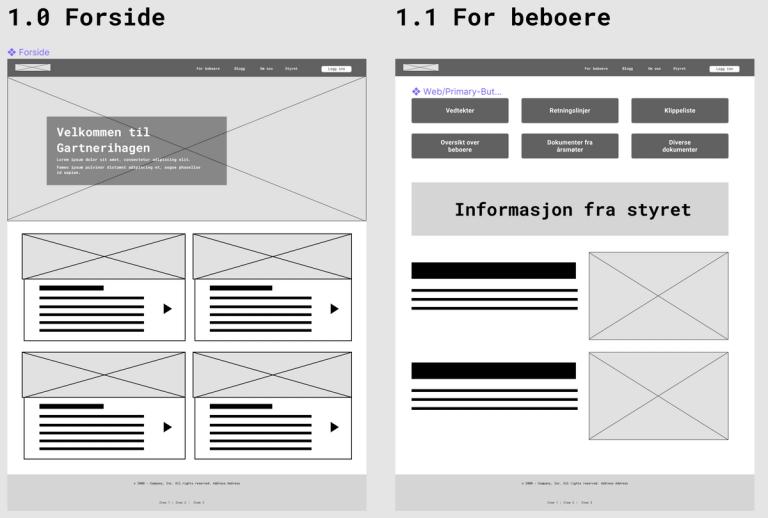
Selv om nettsidene skulle være ganske enkle, er det greit å ha en liten plan før man begynner. Mitt favorittverktøy for å tegne kjappe skisser eller wireframes er Figma.
Forsiden skal være tilgjengelig for alle, men det var også nødvendig å legge opp til at noe av informasjonen skulle befinne seg bak en innlogging:

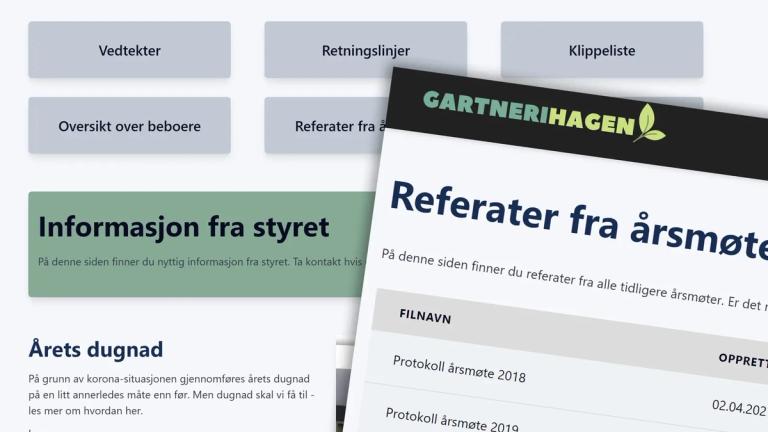
Slik ser nettsidene for innloggede brukere ut:

Teknologivalg
Jeg ønsket at de nye nettsidene skulle være enklest mulig å drifte, samtidig som de skulle være lynraske og følge "best practice" innenfor moderne webutvikling så langt det lot seg gjøre. Jeg ville bruke funksjonsbaserte og gjenbrukbare komponenter i React.js med "hooks" som lot meg håndtere tilstand (state) på en enkel måte.
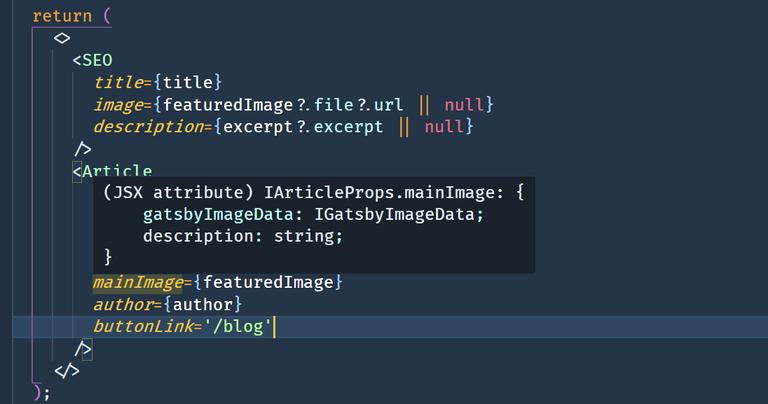
Jeg bestemte meg også for å bruke TypeScript for å redusere risikoen for bugs når jeg skulle sende props rundt til ulike komponenter — men kanskje like mye for å kunne få opp utrolig nyttig informasjon i VS Code underveis i kodingen.

Språk og rammeverk - frontend
Allerede ganske tidlig bestemte jeg meg for å bygge nettsidene ved hjelp av React-rammeverket Gatsby. Det sto mellom Gatsby og Next.js, men Gatsby var det jeg hadde mest erfaring med — og da ble det også det naturlige valget.
Blant fordelene med Gatsby er at du får nettsider som er ekstremt kjappe, takket være at Gatsby lager statiske HTML-sider som er veldig godt optimaliserte, blant annet med en helt fantastisk optimalisering av bilder (som har blitt enda bedre med Gatsby 3.0). Det er også enkelt å lage godt søkemotoroptimaliserte sider (SEO).
For å gjøre det raskere å lage et pent brukergrensesnitt, valgte jeg som nevnt Chakra UI. Med Chakra UI får du også en rekke andre fordeler med "på kjøpet", som at komponentene du bruker følger WAI-ARIA-standarder for tilgjengelighet ("accessibility"), og at du kan skreddersy egne temaer for nettsiden din. Det betyr at du knapt trenger å skrive CSS i det hele tatt, men kan definere fargepaletter, fonter, avstander og annet ved å utvide standardtemaet (som allerede ser veldig lekkert ut).
Chakra UI gjør det også enkelt å lage responsive nettsider, faktisk uten at du trenger å skrive en eneste media query.
Backend
Når det gjaldt hvor nettsidene skulle hostes, sto det mellom Gatsbys egen Gatsby Cloud-løsning, eller Netlify. Valget falt på sistnevnte, ettersom det med den lille trafikken og de beskjedne behovene sameiet har vil være mulig å drifte nettsidene på gratisversjonen.
Netlify og Gatsby er som skapt for hverandre, og det å få en nettside på lufta er så enkelt som å peke Netlify til koderepoet i Git. Så snart jeg pusher ny kode til prosjektets main-branch på Github, kjører Netlilfy automatisk en ny build av nettstedet.
For publisering av innhold ønsket jeg en headless CMS-løsning. Det sto mellom norske Sanity og Wordpress, ettersom jeg hadde benyttet begge deler tidligere. For eksempel benytter min personlige webside lekanger.no Sanity, mens også Wordpress har kommet langt i hvordan det kan brukes "hodeløst".
Valget falt imidlertid på Contentful. Ikke nødvendigvis fordi det er bedre enn noe annet, men fordi jeg ønsket å skaffe meg selv erfaring med litt flere headless CMS-plattformer for å kunne ha et bedre grunnlag for å velge mellom dem senere. De viktigste forutsetningene var at CMS-et jeg valgte skulle være enkelt å bruke, og at det kunne levere innholdet til Gatsby via GraphQL. Contentful har en offisiell plugin for Gatsby som gjorde det enkelt å få innholdet over i Gatsby. Og selv om Contentful er forholdsvis dyrt, skal du ha temmelig mye innhold og trafikk før det begynner å koste penger.
Autentisering
Enkelte områder på sameiets nettsider skal kun være tilgjengelig for innloggede brukere. Det var ikke behov for å lage noen super-sikker løsning, men jeg ønsket å bruke muligheten i Gatsby for å lage såkalte "Client-only routes" og gi kun innloggede brukere tilgang til disse. Ruter/undersider som er client-only er i motsetning til "vanlige" Gatsby-sider ikke statiske, forhåndsgenererte sider — men fungerer mer som en tradisjonell React-app som kjører på klienten. Mer om dette i neste artikkel, der jeg går gjennom hvordan nettsidene er bygget opp.
I første versjon av nettsidene brukte jeg Netlify Identity, som er Netlifys egen autentiseringsløsning. Med Netlify Identity Widget var det enkelt å legge til autentisering, men jeg oppdaget raskt at jeg savnet en del mer avansert funksjonalitet — og ikke minst så ønsket jeg at innloggingsboksen skulle være på norsk (min pull request med norsk oversettelse har ligget urørt i månedsvis, sammen med diverse oversettelser fra andre...). Jeg byttet derfor underveis i prosjektet over til Auth0, som i større grad lot meg skreddersy innloggingsløsningene — og inneholdt en del funksjonalitet jeg trenger for å lage et brukeradmin-panel for styret i sameiet. Rollebaserte tilganger, for eksempel. Du kan lese om hvordan jeg lagde brukeradmin-panelet med Gatsby Functions og Auth0 Management API her.
Så var det å gå igang med kodingen...
I neste artikkel skal jeg gå litt mer i detalj om hvordan nettsidene er bygget opp, hvordan jeg har gått frem for å legge deler av nettsidene bak innlogging, samt noen av utfordringene jeg støtte på underveis.
I mellomtiden, ta gjerne en kikk på nettsidene her: https://gartnerihagen-askim.no
Kildekoden finner du på min Github her: https://github.com/klekanger/gartnerihagen
Oppsummert - språk og rammeverk
- TypeScript / JavaScript
- React
- Gatsby.js
- Chakra UI
- Auth0
Les del 2: Grunnmuren er på plass